افزونه های کاربردی(VS Code) مخفف کلمه Visual Studio Code یک ویرایشگر متن و کد منبع رایگان و منبعباز است که توسط شرکت مایکروسافت توسعه داده شده است. این ابزار یکی از محبوبترین محیطهای توسعه برای برنامهنویسان در سراسر جهان به شمار میرود. در ادامه اطلاعات بیشتری در مورد آن ارائه میشود.
ویژگیهای کلیدی VS Code
- چند پلتفرمی:
- قابل اجرا روی سیستمعاملهای ویندوز، مک و لینوکس.
- افزونهها و قابلیت سفارشیسازی:
- پشتیبانی از افزونههای بیشمار از طریق Marketplace که به شما امکان میدهد امکانات و زبانهای مختلفی را اضافه کنید.
- قابلیت تغییر تم، کیبورد میانبرها و تنظیمات محیط کار.
- پشتیبانی از زبانهای برنامهنویسی متنوع:
- تقریباً از تمام زبانهای برنامهنویسی معروف مانند Python، JavaScript، TypeScript، C، C++، Java، PHP، و غیره پشتیبانی میکند.
- یکپارچگی با گیت (Git):
- امکانات قدرتمند برای مدیریت ورژن کنترل، مانند Push، Pull، Commit، و مشاهده تغییرات در پروژه.
- امکانات دیباگ (Debug):
- قابلیت دیباگ مستقیم از طریق ابزار داخلی.
- ترمینال داخلی:
- یک ترمینال یکپارچه در داخل ویرایشگر که میتوانید به راحتی از آن برای اجرای دستورات استفاده کنید.
- IntelliSense:
- پشتیبانی از تکمیل کد هوشمند، پیشنهادات کد و تحلیلهای لحظهای.
- ادغام با محیطهای ابری:
- قابلیت اتصال به سرویسهای ابری مانند Azure و اجرای کد در سرورها.
مزایا
- رایگان بودن.
- سرعت بالا و عملکرد مناسب.
- امکان کار روی پروژههای کوچک تا بزرگ.
- اکوسیستم قوی و جامعه کاربری فعال.
چگونه VS Code را نصب کنیم؟
- به وبسایت رسمی VS Code بروید.
- نسخه مناسب با سیستمعامل خود را دانلود و نصب کنید.
- پس از نصب، میتوانید از Marketplace افزونههای دلخواه را نصب کنید.
چند افزونه مفید برای VS Code
- Prettier: برای قالببندی خودکار کدها.
- ESLint: برای بررسی و تصحیح خطاهای کدنویسی در JavaScript/TypeScript.
- Python: برای کار با پروژههای پایتون.
- Live Server: برای پیشنمایش پروژههای وب به صورت زنده.
- GitLens: برای کار با Git و مشاهده تغییرات دقیقتر.
در VS Code، افزونهها (Extensions) نقش مهمی در بهبود عملکرد و تجربه کاربری ایفا میکنند. در اینجا لیستی از مهمترین اکستنشنها بر اساس نیازهای مختلف ارائه شده است:
1. عمومی و کاربردی
- Prettier – Code Formatter
-
- قالببندی خودکار و استاندارد کدها.
- پشتیبانی از زبانهای مختلف مانند JavaScript، HTML، CSS و Python.
- ESLint
- ابزار بررسی خطاهای کد (Linting) برای JavaScript/TypeScript.
- کمک به رعایت قوانین کدنویسی و کاهش خطا.
- GitLens
- ابزاری پیشرفته برای مدیریت Git.
- نمایش تغییرات، نویسندگان، تاریخچه کد و اطلاعات کامیتها.
- Path Intellisense
-
- پیشنهاد خودکار مسیر فایلها و فولدرها در پروژه.
-
- Live Server
- راهاندازی سرور محلی برای پیشنمایش بلادرنگ پروژههای وب.
- Auto Rename Tag
- تغییر خودکار تگهای HTML و XML (شروع و پایان) هنگام ویرایش.
- Bracket Pair Colorizer 2
- رنگبندی جفت پرانتزها، براکتها و آکولادها برای خوانایی بهتر کد.
-
Bracket Pair Colorizer 2
2. برای برنامهنویسان وب
- HTML CSS Support
- تکمیل خودکار (Auto-complete) و تحلیل ویژگیهای CSS در فایلهای HTML.
- CSS Peek
- مشاهده و ویرایش CSS مرتبط با عناصر HTML بدون ترک فایل.
- Tailwind CSS IntelliSense
- پیشنهاد و تکمیل خودکار کلاسهای Tailwind CSS.
- REST Client
- ارسال درخواستهای HTTP (GET، POST و …) از داخل VS Code.
3. برای توسعهدهندگان پایتون
- Python
- افزونه رسمی مایکروسافت برای کدنویسی، دیباگ و اجرای پروژههای Python.
- پشتیبانی از Jupyter Notebook.
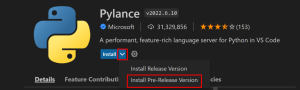
- Pylance
- ابزار IntelliSense پیشرفته برای تحلیل و پیشنهاد کدهای Python.
- Python Docstring Generator
- تولید خودکار توضیحات (Docstrings) برای توابع و کلاسها.
4. برای برنامهنویسان جاوااسکریپت/تایپاسکریپت
- JavaScript (ES6) Code Snippets
- ارائه الگوهای آماده برای نوشتن سریعتر کد.
- TypeScript Hero
- مدیریت و مرتبسازی خودکار importها در TypeScript.
- Quokka.js
- اجرای بلادرنگ کدهای جاوااسکریپت و مشاهده خروجی.
5. برای کار با زبانهای دیگر
- C/C++
- افزونه رسمی مایکروسافت برای پشتیبانی از C و C++.
- ارائه قابلیتهایی مانند IntelliSense و دیباگ.
- Java Extension Pack
- مجموعهای از ابزارهای ضروری برای توسعه پروژههای جاوا.
- PHP Intelephense
- ابزار تکمیل خودکار و تحلیل کدهای PHP.
6. برای تجربه بهتر کدنویسی
- Material Icon Theme
- تغییر آیکون فایلها و فولدرها برای زیبایی و خوانایی بیشتر.
- One Dark Pro
- یکی از محبوبترین تمهای رنگی برای VS Code.
- Peacock
- تغییر رنگ محیط کاری برای مدیریت چند پروژه به صورت همزمان.
7. برای یادگیری و تمرین کدنویسی
- Code Runner
- اجرای سریع کدهای زبانهای مختلف بدون نیاز به تنظیمات خاص.
- LeetCode
- حل مسائل برنامهنویسی و الگوریتمها به صورت مستقیم در VS Code.
- Markdown All in One
- ابزار پیشرفته برای نوشتن و پیشنمایش فایلهای Markdown.
چطور افزونه نصب کنیم؟
- در VS Code روی Extensions (آیکون چهارم از نوار کناری) کلیک کنید.
- نام افزونه مورد نظر را جستجو کنید.
- روی Install کلیک کنید و افزونه را فعال کنید.
















نظرات