طیف رنگ در طراحی سايت
رنگها نقشی اساسی و چند وجهی در هنر طراحی، خصوصاً در حوزههای طراحی سايت و رابط کاربری ، تجربه کاربری (UI/UX) ایفا میکنند. المانهای اساسی در طراحی هستند و میتوانند تاثیر عمیقی بر روی مخاطب داشته باشند. این مقاله، انواع مختلف رنگها، پالتهای رنگی پرکاربرد، و تضاد رنگها را بررسی میکند و تأثیرآنها در طراحی وب سایت و رابط کاربری (UI/UX) میپردازد.
 انواع رنگها
انواع رنگها
رنگها در زندگی ما نقش بسیار مهمی دارند. آنها میتوانند احساسات، خلق و خو و حتی رفتار ما را تحت تأثیر قرار دهند. در طراحی سايت و گرافیک، رنگها به عنوان ابزاری برای جذب مخاطب و انتقال پیام استفاده میشوند.
رنگها را میتوان به سه دسته اصلی تقسیم کرد:
-
رنگهای اصلی: (Primary Colors)
این رنگها شامل قرمز، زرد و آبی هستند. این رنگها را نمیتوان با ترکیب سایر رنگها ایجاد کرد و بهعنوان ستون فقرات چرخه رنگ عمل میکنند. به عنوان مثال، در لوگوی مکدونالد از رنگ زرد برای جلب توجه و حس خوشبینی استفاده شده است.
-
رنگهای ثانویه: (Secondary Colors)
این رنگها با ترکیب دو رنگ اصلی ایجاد میشوند. به عنوان مثال، سبز با ترکیب زرد و آبی ایجاد میشود. استفاده از این رنگها در وبسایتهای آموزشی حس انرژی و خلاقیت را تقویت میکند.
-
رنگهای ثالث: (Tertiary Colors)
این رنگها با ترکیب یک رنگ اصلی و یک رنگ ثانویه ایجاد میشوند. به عنوان مثال، نارنجی با ترکیب زرد و قرمز ایجاد میشود. مثلاً در طراحی گرافیک برای اپلیکیشنهای موسیقی، رنگهای ثالثه حس پویایی و نوآوری را القا میکنند.
-
رنگهای خنثی :مانند سفید، سیاه و خاکستری، میتوانند برای ایجاد تعادل و توازن در پالت رنگی به کار روند.
معرفی پالتهای رنگی پرکاربرد و تاریخچهی آنها
پالتهای رنگی مجموعهای از رنگها هستند که با هم هماهنگ هستند و میتوانند برای ایجاد یک طرح استفاده شوند. پالتهای رنگی میتوانند بر اساس رنگهای اصلی، ثانویه یا ثالث ایجاد شوند.
پالت رنگی تک رنگ (Monochromatic) :
پالت رنگی تک رنگ از یک رنگ اصلی و سایههای مختلف آن تشکیل میشوند. این پالتها سادگی و یکپارچگی را القا میکنند و در طراحی سایت، به ویژه برای ایجاد حس آرامش و تمرکز، مناسب هستند.
به عنوان مثال، میتوان از سایههای مختلف رنگ آبی، از آبی روشن تا آبی تیره، برای ایجاد یک پالت تک رنگ استفاده کرد. این نوع پالتها بسیار کاربردی هستند و حس انسجام و هماهنگی را به طراحی میبخشند. تغییر میزان روشنایی و اشباع رنگ، تنوع مورد نیاز را به پالت اضافه میکند.
پالت رنگی مکمل (Complementary) :
پالت رنگی مکمل از دو رنگ مقابل هم در چرخهی رنگها تشکیل میشوند. این پالتها تضاد و پویایی را به وجود میآورند و برای ایجاد نقطه تمرکز و جلب توجه مناسب هستند.
به عنوان مثال، رنگهای قرمز و سبز، یا آبی و نارنجی، پالتهای مکمل قوی ایجاد میکنند. استفاده از این پالتها نیاز به تعادل دارد، زیرا تضاد زیاد ممکن است آزاردهنده باشد. بهتر است از یکی از رنگها به عنوان رنگ غالب و دیگری به عنوان رنگ لهجه استفاده شود.
پالت رنگی مشابه یا آنالوگ (Analogous) :
پالت رنگی مشابه یا آنالوگ از سه رنگ مجاور در چرخهی رنگها تشکیل میشوند. این پالتها هماهنگی و آرامش را القا میکنند و در طراحی سایت، به ویژه برای ایجاد حس طبیعی و ارگانیک، مناسب هستند.
به عنوان مثال، رنگهای سبز، سبز-آبی، و آبی یک پالت آنالوگ را تشکیل میدهند که حس آرامش و طبیعت را به بیننده منتقل میکنند. این پالت در طراحی سایتهایی با موضوعات مرتبط با طبیعت، محیط زیست، یا سلامتی بسیار کاربردی است.
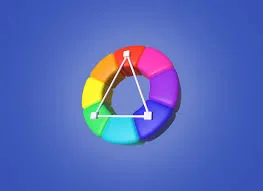
پالت رنگی سه رنگ (Triadic) :
پالت رنگی سه رنگ از سه رنگ به طور مساوی در چرخهی رنگها تشکیل میشوند. این پالتها تعادل و هماهنگی را به همراه میآورند و در طراحی سایت، به ویژه برای ایجاد حس خلاقیت و تنوع، مناسب هستند.
به عنوان مثال، رنگهای قرمز، زرد و آبی یک پالت سه گانهی کلاسیک را تشکیل میدهند. این پالتها میتوانند برای طراحی سایتهایی با موضوعات متنوع و پویا استفاده شوند، اما نیاز به دقت در انتخاب و استفادهی مناسب از رنگها دارند تا از ایجاد حس سردرگمی جلوگیری شود.
و دیگر پالت های رنگ در طراحی سایت :
-
پالت رنگی چهار رنگ یا مربع (Square, Tetradic) :
پالت رنگی چهار رنگ یا مربع از چهار رنگ تشکیل شده است که در مربع رنگ قرار دارند.
-
پالت رنگی مکمل تقسیم شده (Split Complementary) :
از یک رنگ اصلی و دو رنگ مکمل آن تشکیل شده است.
-
پالت رنگی مستطیل (Rectangular, Compound) :
پالت رنگی مستطیل از چهار رنگ تشکیل شده است که در مستطیل رنگ قرار دارند.
-
پالت رنگی دایرهای(Circular) :
از شش رنگ تشکیل شده است که در دایره رنگ قرار دارند.
تضاد رنگها و انواع آنها
تضاد رنگها به استفاده از رنگهایی گفته میشود که در مقابل هم قرار دارند. به عنوان مثال، قرمز و سبز، آبی و نارنجی و زرد و بنفش. تضاد رنگها، نقش کلیدی در جذابیت بصری و عملکرد طراحی ایفا میکند. ایجاد تعادل مناسب میان تضاد و هماهنگی میتواند تجربه کاربر را بهبود بخشد.
-
تضاد رنگی مکمل:
این نوع تضاد رنگی بین دو رنگ مکمل ایجاد میشود. رنگهای مکمل در مقابل هم در چرخ رنگ قرار دارند و تضاد رنگی شدیدی ایجاد میکنند.
مانند قرمز و سبز، جذابیت بصری را به طور قابل توجهی افزایش میدهد و توجه بیننده را به طور مؤثر جلب میکند. این نوع تضاد، به دلیل ماهیت متضاد رنگها، پویایی و انرژی را به طراحی اضافه میکند. به عنوان مثال، ترکیب قرمز و سبز در یک آرم یا بنر میتواند بسیار جذاب و به یاد ماندنی باشد.
اما باید توجه داشت که استفادهی بیش از حد از این نوع تضاد میتواند باعث خستگی چشم شود، بنابراین باید با احتیاط و تعادل استفاده شود.
-
تضاد رنگی مشابه یا تضاد رنگی اشباع:
این نوع تضاد رنگی بین دو رنگ مشابه ایجاد میشود. رنگهای مشابه در کنار هم در چرخ رنگ قرار دارند و تضاد رنگی ملایمی ایجاد میکنند. تضاد بین رنگهای اشباع شده و کم اشباع، مانند زرد روشن و زرد کمرنگ، میتواند برای ایجاد نقطه تمرکز و جلب توجه به کار رود.
رنگهای اشباع شده، رنگهای درخشان و پرقدرتی هستند، در حالی که رنگهای کم اشباع، آرامتر و ملایمتر هستند. استفاده از این تضاد به طراح اجازه میدهد تا یک عنصر خاص را در طراحی برجسته کند و به آن اهمیت بیشتری بدهد.
به عنوان مثال، میتوان از یک رنگ بسیار اشباع برای عنوان اصلی و رنگهای کم اشباعتر برای متنهای فرعی استفاده کرد. این کار به خوانایی و سازماندهی بهتر طراحی کمک میکند.
-
تضاد رنگی سرد و گرم:
این نوع تضاد رنگی بین رنگهای سرد و گرم ایجاد میشود، مانند آبی و نارنجی، احساس پویایی و کنتراست را ایجاد میکند و به طراحی شخصیت و عمق میدهد. رنگهای سرد (مانند آبی، سبز) معمولاً آرامشبخش و رنگهای گرم (مانند قرمز، نارنجی) معمولاً تحریککننده هستند.
ترکیب این دو نوع رنگ میتواند تعادلی جذاب و هیجانانگیز در طراحی ایجاد کند. به عنوان مثال، میتوان از آبی برای پسزمینه و نارنجی برای دکمههای فراخوان به عمل استفاده کرد. این تضاد میتواند حس تعادل و هماهنگی ایجاد کند.
-
تضاد رنگی روشن و تیره:
این نوع تضاد رنگی بین رنگهای روشن و تیره ایجاد میشود. مانند سفید و سیاه، خوانایی و برجستگی را به شدت افزایش میدهد. این تضاد باعث میشود عناصر مهم در طراحی به راحتی دیده شوند و توجه بیننده را به خود جلب کنند. رنگهای روشن مانند زرد و سفید احساس شادی و نشاط ایجاد میکنند، در حالی که رنگهای تیره مانند سیاه و قهوهای احساس آرامش و جدیت ایجاد میکنند.
همچنین، میتوان از این تضاد برای ایجاد عمق و سایه در طراحی استفاده کرد و به عناصر طراحی سه بعدی جلوه داد. برای مثال: استفاده از متن سفید روی پسزمینه سیاه، یا بالعکس، خوانایی متن را بهبود میبخشد،وبسایتهای مینیمالیستی اغلب از این تضاد استفاده میکنند.
 استفاده از تضاد رنگ در طراحی سايت
استفاده از تضاد رنگ در طراحی سايت
تضاد رنگها میتواند در طراحی برای اهداف مختلفی استفاده شود. به عنوان مثال، میتوان از تضاد رنگها برای جلب توجه به یک عنصر خاص، ایجاد یک حس انرژی و هیجان یا ایجاد یک حس آرامش استفاده کرد.
مثالهایی از استفاده از تضاد رنگها
- لوگو شرکتها: بسیاری از شرکتها از تضاد رنگها در لوگو خود استفاده میکنند تا به راحتی قابل تشخیص باشند.
- طراحی وبسایتها: تضاد رنگها میتواند برای ایجاد یک وبسایت جذاب و کاربرپسند استفاده شود.
- طراحی پوستر و بروشور: تضاد رنگها میتواند برای جلب توجه مخاطب و انتقال پیام استفاده شود.
- طراحی لباس و مد: تضاد رنگها میتواند برای ایجاد یک استایل خاص و جذاب استفاده شود.
نکاتی برای استفاده از تضاد رنگها
- از رنگهای مکمل با احتیاط استفاده کنید: رنگهای مکمل میتوانند بسیار جذاب باشند، اما اگر به درستی استفاده نشوند، میتوانند باعث خستگی چشم شوند.
- از رنگهای مشابه برای ایجاد یک حس هماهنگی استفاده کنید: رنگهای مشابه میتوانند برای ایجاد یک حس آرامش و هماهنگی استفاده شوند.
- از رنگهای سرد و گرم برای ایجاد یک حس خاص استفاده کنید: رنگهای سرد میتوانند برای ایجاد یک حس آرامش و خنکی استفاده شوند، در حالی که رنگهای گرم میتوانند برای ایجاد یک حس انرژی و هیجان استفاده شوند.
- از رنگهای روشن و تیره برای ایجاد یک حس خاص استفاده کنید: رنگهای روشن میتوانند برای ایجاد یک حس شادی و نشاط استفاده شوند، در حالی که رنگهای تیره میتوانند برای ایجاد یک حس آرامش و جدیت استفاده شوند.
تضاد رنگها یک ابزار قدرتمند در طراحی است که میتواند برای ایجاد طرحهای جذاب و مؤثر استفاده شود. با استفاده صحیح از تضاد رنگها، میتوان پیام مورد نظر را به مخاطب منتقل کرد و توجه او را جلب کرد.
تاثیر رنگ در طراحی سایت
رنگها در طراحی وب نقشی فراتر از زیبایی بصری دارند و به عنوان ابزاری برای انتقال پیام، جذب کاربران و بهبود تعامل عمل میکنند.
جلب توجه
رنگهای جذاب و چشمگیر میتوانند توجه مخاطب را به بخشهای مهم سایت، مانند دکمههای فراخوان به عمل، جلب کنند. استفاده از رنگهای متضاد و پر جنب و جوش مانند نارنجی و آبی تیره میتواند بسیار موثر باشد. رنگهای مکمل نیز میتوانند در این زمینه مفید باشند. انیمیشنهای ظریف برای عناصر رنگی نیز به جلب توجه کمک میکنند. به عنوان مثال، در وبسایتهای تجارت الکترونیک، دکمه “افزودن به سبد خرید” معمولاً از رنگ قرمز یا نارنجی استفاده میکند.
ایجاد حس
رنگها میتوانند احساسات و عواطف مختلفی را در مخاطب ایجاد کنند، از جمله اعتماد، شادی، آرامش، یا هیجان. به عنوان مثال، رنگ آبی حس اعتماد و آرامش را القا میکند، در حالی که نارنجی انرژی و هیجان را منتقل میکند. سبز نمادی از طبیعت و آرامش است، و قرمز میتواند حس هیجان و خطر را نشان دهد. انتخاب رنگ مناسب به انتقال پیام مورد نظر و ایجاد حس دلخواه در مخاطب کمک میکند. به عنوان نمونه، صفحات لندینگ پیج اغلب از رنگهای تضاد بالا برای جلب توجه استفاده میکنند.
تقویت برند
رنگهای انتخاب شده برای سایت میتوانند هویت و برند شما را تقویت کنند و به مخاطب نشان دهند که چه کسی هستید. استفاده از رنگهای ثابت و سازگار در تمام بخشهای سایت، از لوگو تا دکمهها، به تقویت برند کمک میکند. انتخاب پالت رنگی هماهنگ با ارزشهای برندتان، بسیار مهم است. یک برند لوکس ممکن است از رنگهای تیره و شیک استفاده کند، در حالی که یک برند جوان و پویا از رنگهای روشن و پر جنب و جوش استفاده میکند.
بهبود خوانایی
استفاده از رنگهای متضاد، مانند سفید و سیاه، خوانایی متن را افزایش میدهد و دسترسی به اطلاعات را تسهیل میکند. مطالعات نشان میدهند که تضاد رنگی بین پس زمینه و متن باید حداقل 4.5:1 باشد برای خوانایی بهینه. فونتهای مناسب و اندازههای متن مناسب نیز به بهبود خوانایی کمک میکنند. در سایتهای چند زبانه، توجه به خوانایی در زبانهای مختلف بسیار مهم است.
نقش رنگها در تجربهی کاربر (UI/UX)
رنگها در طراحی رابط کاربری (UI) و تجربه کاربری (UX) نقش بسیار مهمی دارند. آنها میتوانند بر روی احساسات و رفتار کاربران تأثیر بگذارند. به عنوان مثال، رنگ قرمز میتواند احساس خطر و هیجان را ایجاد کند، در حالی که رنگ آبی میتواند احساس آرامش و اعتماد را ایجاد کند.
-
تأثیر رنگها بر احساسات
رنگها میتوانند احساسات مختلفی را در کاربران ایجاد کنند.
به عنوان مثال، رنگ قرمز میتواند احساس هیجان، انرژی و خطر را ایجاد کند.طیف رنگ نارنجی میتواند احساس شادی، خوشحالی و خلاقیت را ایجاد کند.
طیف زرد میتواند احساس شادی، خوشحالی و انرژی را ایجاد کند. رنگ سبز میتواند احساس آرامش، طبیعت و رشد را ایجاد کند.
رنگ های آبی میتواند احساس آرامش، اعتماد و ثبات را ایجاد کند. بانکهای آنلاین اغلب از رنگ آبی برای انتقال حس اعتماد استفاده میکنند.رنگ های بنفش میتواند احساس رمز و راز، خلاقیت و اشرافیت را ایجاد کند.
رنگ مشکی میتواند احساس قدرت، جدیت و کلاسیک بودن را ایجاد کند. رنگ سفید میتواند احساس پاکی، سادگی و خلوص را ایجاد کند.
-
تأثیر رنگها بر رفتار
رنگها همچنین میتوانند بر رفتار کاربران تأثیر بگذارند.
به عنوان مثال، رنگ قرمز میتواند باعث افزایش ضربان قلب و فشار خون شود و در نتیجه باعث شود که کاربران سریعتر تصمیم بگیرند.
رنگ آبی میتواند باعث کاهش ضربان قلب و فشار خون شود و در نتیجه باعث شود که کاربران آرامتر و محتاطتر تصمیم بگیرند. رنگ زرد میتواند باعث افزایش تمرکز و توجه شود و در نتیجه باعث شود که کاربران بهتر یاد بگیرند.
رنگ های سبز میتواند باعث کاهش استرس و اضطراب شود و در نتیجه باعث شود که کاربران آرامتر و شادتر باشند. طیف رنگی بنفش میتواند باعث افزایش خلاقیت و نوآوری شود و در نتیجه باعث شود که کاربران ایدههای جدیدتری داشته باشند.
طیف رنگ مشکی میتواند باعث افزایش احساس قدرت و کنترل شود و در نتیجه باعث شود که کاربران با اعتماد به نفس بیشتری تصمیم بگیرند. رنگ سفید میتواند باعث افزایش احساس پاکی و سادگی شود و در نتیجه باعث شود که کاربران احساس کنند که در یک محیط امن و قابل اعتماد قرار دارند.
-
بهبود خوانایی
استفاده از تضاد مناسب بین متن و پسزمینه، تجربه خواندن را بهینه میکند. به عنوان مثال، اپلیکیشن Kindle با استفاده از پسزمینه سفید و متن مشکی، خوانایی بالایی را ارائه میدهد.
-
دسترسیپذیری
انتخاب رنگهایی که نیازهای کاربران دارای ناتوانیهای بینایی را در نظر میگیرند، مانند کنتراست بالا برای افراد با اختلال دید رنگی. برای مثال، وبسایتهای دولتی معمولاً استانداردهای دسترسیپذیری بالایی دارند.
-
بازخورد (بازخورد سریع و قابل درک با تغییر رنگ عناصر.)
-
ثبات برند (حس انسجام و ثبات در برند.)
-
انتظارات کاربر (برآورده کردن انتظارات کاربر.)
نکات کلیدی برای انتخاب رنگها در طراحی سايت و UI/UX
- درک مخاطب : رنگهایی را انتخاب کنید که با فرهنگ، سن و جنسیت مخاطب شما ارتباط برقرار میکند.
- تضاد و خوانایی : از رنگهای متضاد برای ایجاد خوانایی و برجستگی استفاده کنید.
- الهام از طبیعت : از رنگهای طبیعی برای ایجاد حس آرامش و جذابیت بصری استفاده کنید.
- آزمایش و ارزیابی : رنگهای انتخاب شده را آزمایش کنید و بازخورد کاربران را دریافت کنید.
- از رنگهای برند خود استفاده کنید: استفاده از رنگهای برند در طراحی UI/UX میتواند به افزایش شناخت برند و ایجاد یک هویت بصری کمک کند.
- از رنگهای مکمل با احتیاط استفاده کنید: رنگهای مکمل میتوانند بسیار جذاب باشند، اما اگر به درستی استفاده نشوند، میتوانند باعث خستگی چشم شوند.
- از رنگهای سرد و گرم برای ایجاد یک حس خاص استفاده کنید: رنگهای سرد میتوانند برای ایجاد یک حس آرامش و خنکی استفاده شوند، در حالی که رنگهای گرم میتوانند برای ایجاد یک حس انرژی و هیجان استفاده شوند.
- از رنگهای روشن و تیره برای ایجاد یک حس خاص استفاده کنید: رنگهای روشن میتوانند برای ایجاد یک حس شادی و نشاط استفاده شوند، در حالی که رنگهای تیره میتوانند برای ایجاد یک حس آرامش و جدیت استفاده شوند.
مثالهایی از طراحی سایتهای موفق با استفاده از رنگها
-
طراحی مینیمال با رنگهای آرامشبخش
طراحی وبسایت با رویکرد مینیمال و استفاده از رنگهای آرامشبخش
-
طراحی پویا با رنگهای شاد و جذاب
نمونهای از طراحی وبسایت با استفاده از رنگهای شاد و پویا
-
طراحی ظریف و شکیل با رنگهای کلاسیک
طراحی وبسایت با استفاده از رنگهای کلاسیک و ظریف
معرفی منابع معتبر در زمینهی رنگشناسی
در این بخش، به معرفی منابع معتبر و مفیدی میپردازیم که میتوانند در یادگیری و درک بهتر رنگشناسی و کاربرد آن در طراحی سایت و UI/UX به شما کمک کنند.
رنگشناسی وب
وب سایتهایی مانند ColorHex، منبعی کامل برای کدهای رنگ و آموزشها هستند.
چرخهی رنگها
سایتهایی مانند ColorMatters اطلاعات جامعی در مورد چرخهی رنگها و کاربرد آنها ارائه میدهند.
مبانی رنگشناسی
سایتهایی مانند Color Psychology اطلاعاتی در مورد تاثیر روانشناسی رنگها ارائه میدهند.
کتابهای رنگشناسی
کتابهایی مانند “رنگشناسی در طراحی” و “رنگشناسی برای طراحان”، منابعی ارزشمند هستند.
ابزارهای آنلاین
ابزارهای آنلاین مانند Adobe Color و Coolors، امکان ایجاد و آزمایش پالتهای رنگی را میدهند.
مقالات و وبلاگها
مقالات و وبلاگهای تخصصی، اطلاعات ارزشمندی در مورد انتخاب رنگ ارائه میدهند.
مطالعه پیشنهادی: چگونه موسیقی را در پسزمینه وبلاگ خود پخش کنیم؟
چشمانداز آیندهی رنگشناسی در طراحی
طراحیهای پویا
رنگها در آینده دیگر ثابت نخواهند بود. طراحیهای پویا با تغییر رنگها بر اساس زمان روز، مکان کاربر، یا حتی حالات احساسی او، تجربهای تعاملی و منحصربهفرد ایجاد خواهند کرد. تصور کنید سایتی که در شب رنگهای آرامشبخشتر و در روز رنگهای شادابتری دارد.
طراحی مبتنی بر داده
با استفاده از دادههای تحلیل رفتار کاربران، طراحان میتوانند پالتهای رنگی مؤثرتر و جذابتری برای مخاطبان خود بسازند. این دادهها نشان میدهند چه رنگهایی بیشتر به چشم میآیند و چه رنگهایی در ایجاد حس اعتماد و یا خرید تأثیر بیشتری دارند. این رویکرد علمیتر به رنگ، طراحی را هدفمندتر میکند.
تجربهی کاربری مثبت
در آینده، درک عمیقتری از روانشناسی رنگها و تأثیر آنها بر خلق و خوی کاربران خواهیم داشت. طراحان با استفاده از این دانش، میتوانند رنگها را برای ایجاد تجارب کاربری مثبت، از افزایش احساس شادی و نشاط تا القای آرامش و اعتماد به نفس، به کار ببرند. این یک گام مهم در طراحی رابطهای کاربری و تجربه کاربری (UI/UX) است.
هوش مصنوعی در رنگشناسی
هوش مصنوعی میتواند در تحلیل دادههای عظیم رنگی، یافتن پالتهای جدید و پیشبینی ترجیحات رنگی کاربران به طراحان کمک کند. این ابزارها سرعت و دقت فرایند انتخاب رنگ را به میزان قابل توجهی بالا خواهند برد و به طراحان اجازه میدهند تا بر جنبههای خلاقانهتر کار خود تمرکز کنند.
رنگها در واقعیت مجازی و افزوده
با گسترش واقعیت مجازی و افزوده، طراحیهای رنگبندی شده بهطور هوشمندانهای در محیطهای مجازی و تعاملی، تجربهی غنیتری برای کاربران به ارمغان خواهند آورد. انتخاب رنگها در این محیطها به همان اندازه اهمیت دارد که در محیطهای واقعی.
رنگهای جدید و ترکیبات نوآورانه
فناوریهای جدید به تولید رنگهای جدید و ترکیبات نوآورانهای منجر خواهد شد که به طراحان امکان خلق پالتهای رنگی غیرقابل تصور امروز را میدهند. ما شاهد رنگهایی با ویژگیهای جدید و تأثیرات بصری متفاوت خواهیم بود.
نتیجهگیری
درک علمی و کاربردی از رنگها، ابزارهای قدرتمندی را برای طراحان وب و UI/UX فراهم میآورد. رنگها نه تنها بر جذابیت بصری بلکه بر روانشناسی کاربر و تعامل او با محیط دیجیتال نیز تأثیرگذارند. استفاده هوشمندانه از انواع رنگها، پالتهای رنگی و تضاد، میتواند تجربه کاربری بینظیری را ایجاد کرده و موفقیت پروژههای طراحی را تضمین کند.

 انواع رنگها
انواع رنگها
 استفاده از تضاد رنگ در طراحی سايت
استفاده از تضاد رنگ در طراحی سايت
نظرات